디자이너의 사회생활
6. 웹 (앱과 다른 그 영역) 본문
최원영 튜터의 [VOD]기획자/마케터/디자이너를 위한 IT지식 강의를 보고 개인적으로 기억을 위해
강의의 일부내용을 정리한 포스트 입니다.
https://taling.me/vod/view/7620
**유료 강의 이며! 가성비 갑이니 꼭 직접 수강하여 전체 내용을 숙지하는 것을 추천합니다.
기울어진 글씨는 개인적으로 정리한 개념!
1. 웹의 구성과 동작
웹은 HTML로 되어있다. 사람들이 서로가 알고있는 지식을 공유하고싶어서 만들어진 형태.
- 디자인 시스템 체계 잡을 때 HTML 기본적인 태그를 참고하는 것도 좋겠다
html디자인이 좀 구려서 디자인적인 요소를 맡는 친구 CSS가 나옴
html(구조) + css(디자인) : 퍼블리싱
html은 정해진 내용만 보여주는 마크업 언어 , 컴퓨터에 어떤 일을 시킬 수 없어짐.
그래서 여기에 프로그래밍이 가능했으면 좋겠다는 생각 되서! Javascript 가 나왔다.
자바스크립트 : 로그인 등을 같이 진행해준다.
예) 내가 치는 타자에 따른 실시간 검색어를 보여주는 것도 자바스크립트!
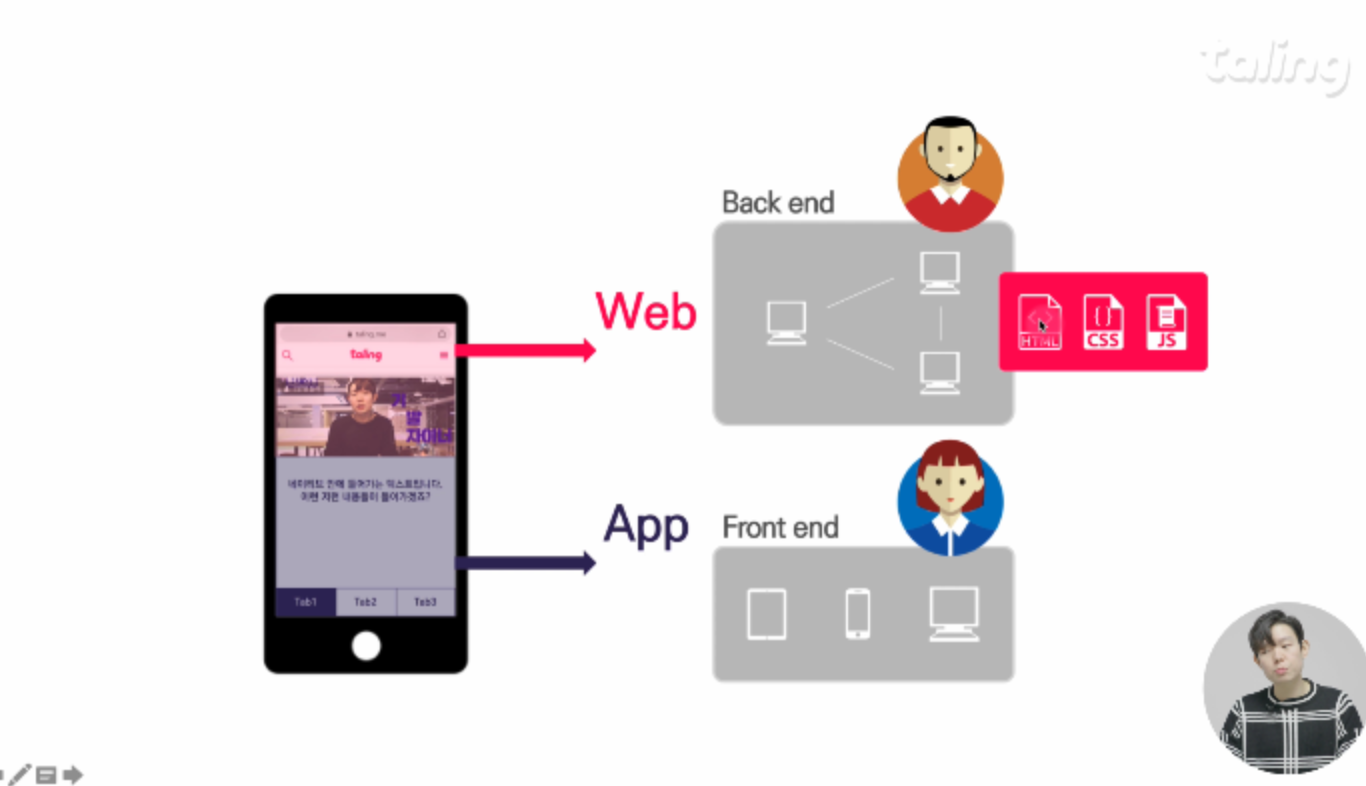
HTML+CSS+javascript = WEB (서버쪽에서 보내줌)
앱과 웹의 가장 큰 차이점 : 앱은 사용자가 업데이트를 해야 새로운 기능 등을 제공할 수 있는데,
웹은 서버에서 바로 클라이언트로 전달하기 때문에 업데이트 없이 새로운 기능등을, 전달 가능. 실시간으로 변경가능하다.
2. 브라우저
우리는 브라우저 위에서 웹을 쓰고있다.
브라우저들은 어플리케이션이다.
어플리케이션은 파편화가 일어남! 그러니 브라우저도 파편화가 있다.
OS위에서 어플리케이션을 다운받아 쓴다.! 그래서 브라우저 버전이 중요함
버전마다 새로운 기능이 추가되니까!
HTML도 계속 새롭게 기능이 추가되고 개발이 되는데 그 전에 나온 브라우저에서는 이 사용할 수 없는경우가 생긴다.
can i use -> 퍼블리싱 언어의 기능을 브라우저에서 사용할 수 있는지 확인해야한다.

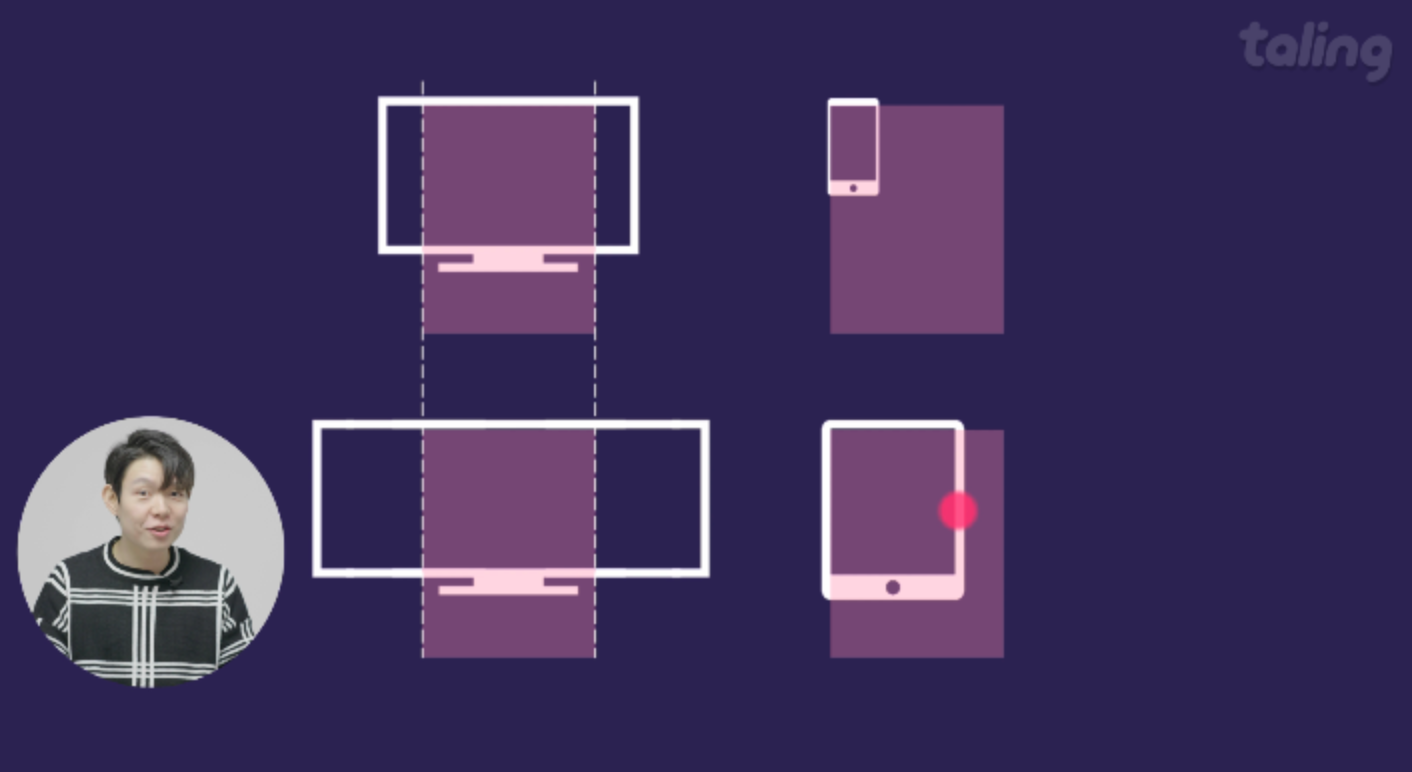
3. 반응형 웹

원래는 왼쪽 처럼 일관된 기준으로 화면을 짰는데, 스마트폰, 타블렛이 나오면서 모바일 환경을 맞추기 위해
반응형 앱이 나옴.
화면의 가로넓이에 따라 기준으로 디자인이 변경됨
CSS를 구분을 해서 지원,
**부트스트랩은 반응형 웹을 만드는데 유용한 프레임워크 혹은 라이브러리다.
(댓글발췌) 3-1. 적응형 웹 : 사용자 디바이스에 따라 화면을 다르게 출력
- URL을 디바이스별로 분기
- 클라이언트에서 디바이스 정보를 보내주면 서버에서 그 정보를 토대로 디바이스마다 다른 다른 웹 정보(HTML, CSS, javascript)를
보낼 수 있다.
4.하이브리드 어플리케이션 : 웹과 앱이 같이 쓰고 있는 어플리케이션
브라우저가 훨씬 먼저 나오고 그 다음에 나온 앱.
브라우저으 활용도를 더 확장시키기 위해서! OS안에 브라우저를 내장시키기 시작함.
-> 네이티브 앱의 특정 부분에 브라우저를 올릴 수 있게 됨
** 네이티브 앱 : OS위에 올라가는 소프트웨어

웹 쪽은 심사가 필요 없이 바로바로 업데이트가 가능하다.
하지만, 웹은 서버에서 모든 파일(html, css, javascript) 을 다 다운 받아야 하기 때문에 네트워크를 많이 타기때문에 시간이 많이 걸림
그래서 사람들이 많이 모여있는 축제, 공연장에서는 웹이 잘 돌아가지 않음.
네이티브 앱의 장점은 네트워크를 최소한으로 탈 수 있게 만들 수 있다.
(카카오톡 대화가 많아지면 용량이 늘어난다. -> 앱에 대화를 저장한다.-> 신규 대화만 네트워크를 탄다-> 언제 어디서든 쾌적하게 카카오톡 앱을 사용할 수 있다. )
**그렇기 때문에 어플리케이션과 웹은 적절하게 같이 쓰는게 효율적이다!
tip1. 하이브리드 앱의 장점
1. 앱의 기능 이용이 가능하다! 대표적으로 푸시 메시지
2. 향후 앱의 기능을 붙일 수 있는 확장성이 있다.
tip2. 캐시, 쿠키, 세션
캐시: 서버에서 계속 불러오는 파일들을 클라에서 미리 가지고 있는 방식으로 서버에서 매번 모든 파일을 다 가져오지 않고도 웹이 돌아갈 수 있어 네트워크 속도가 향상됨.
쿠키와 세션은 파일보다는 데이터(텍스트)를 관리. 클라이언트의 정보를 저장한다
클라이언트와 서버가 연속적으로 소통 할 때 어떤 클라이언트가 요청을 하는지 구분하기위해 생긴 개념.
쿠키: 클라이언트가 저장하는 정보, 보안상 중요하지 않는 정보, 네트워크를 탈 필요가 없는 정보 저장 (예: 장바구니 정보, 화면 설정)
세션: 서버에서 클라이언트를 구분하기 위해 저장하는 정보, 보안상 중요한 정보 저장 (예: 비밀번호)
예)
사용자가 로그인을 함.
서버: 사용자 정보를 세션에 저장
클라 : 사용자 정보를 쿠키에 저장, 이 서비스의 모든 요청에 저장한 쿠키를 계속 전송. 페이지가 달라져도 동일 쿠키를 보낸다.
서버 : 쿠키로 클라이언트를 구분.
그래서 새 페이지를 사용해도 여전히 로그인이 되어 있는 것임 !
여기서 보안에 대해 짚고 넘어가자!!
쿠키는 클라이언트에서 다운로드 가능! 누군가 내 컴퓨터의 쿠키를 USB에 가져갈 수 있다는 뜻!
만약 쿠키 안에 비밀번호, 인증번호, 같은 정보가 있다면, 계정정보가 위험 .
은행 관련된 정보면??! 생각도 하기싫다 ㅠㅠ
따라서 쿠키에는 보안상 중요하지 않은 정보들을 넣고!
보안상 중요한 정보는 세션에 저장한다.(서버는 누군가 훔칠 수 없으니)
'미지의세계 > 이런노력 저런노력' 카테고리의 다른 글
| 4. 개발 커뮤니케이션 -API, Json (0) | 2019.04.21 |
|---|---|
| 3. 프론트앤드와 백엔드 (0) | 2019.04.21 |
| 8.프레임워크와 라이브러리란 (0) | 2019.04.06 |
| 7-3,4강. 데이터 클라이언트 저장 이란 (0) | 2019.03.18 |
| DB란 무엇일까! 7-1 (0) | 2019.03.06 |




